❓ 발생한 이슈/고민
15년 지기 친구의 결혼을 기념하여 모바일 청첩장을 만들어주려고 한다.
청첩장 사면 그냥 주는 모바일 청첩장을 만들려는 이유는
모바일 청첩장은 단순해 보여도 의외로 여러 가지 기능이 들어간다.
(캐러셀, 지도 api, 꽃잎 흩날리는 애니메이션, 캘린더, 디데이 카운트 다운, 계좌번호 복사, 메시지 보내기, 전화 걸기, 방명록 CRUD 등..)
되게 얕봤는데 마냥 간단하지만은 않다는 거~그래서 개인적으로 도전해 볼 만한 콘텐츠라고 판단되었다.
💡 해결과정
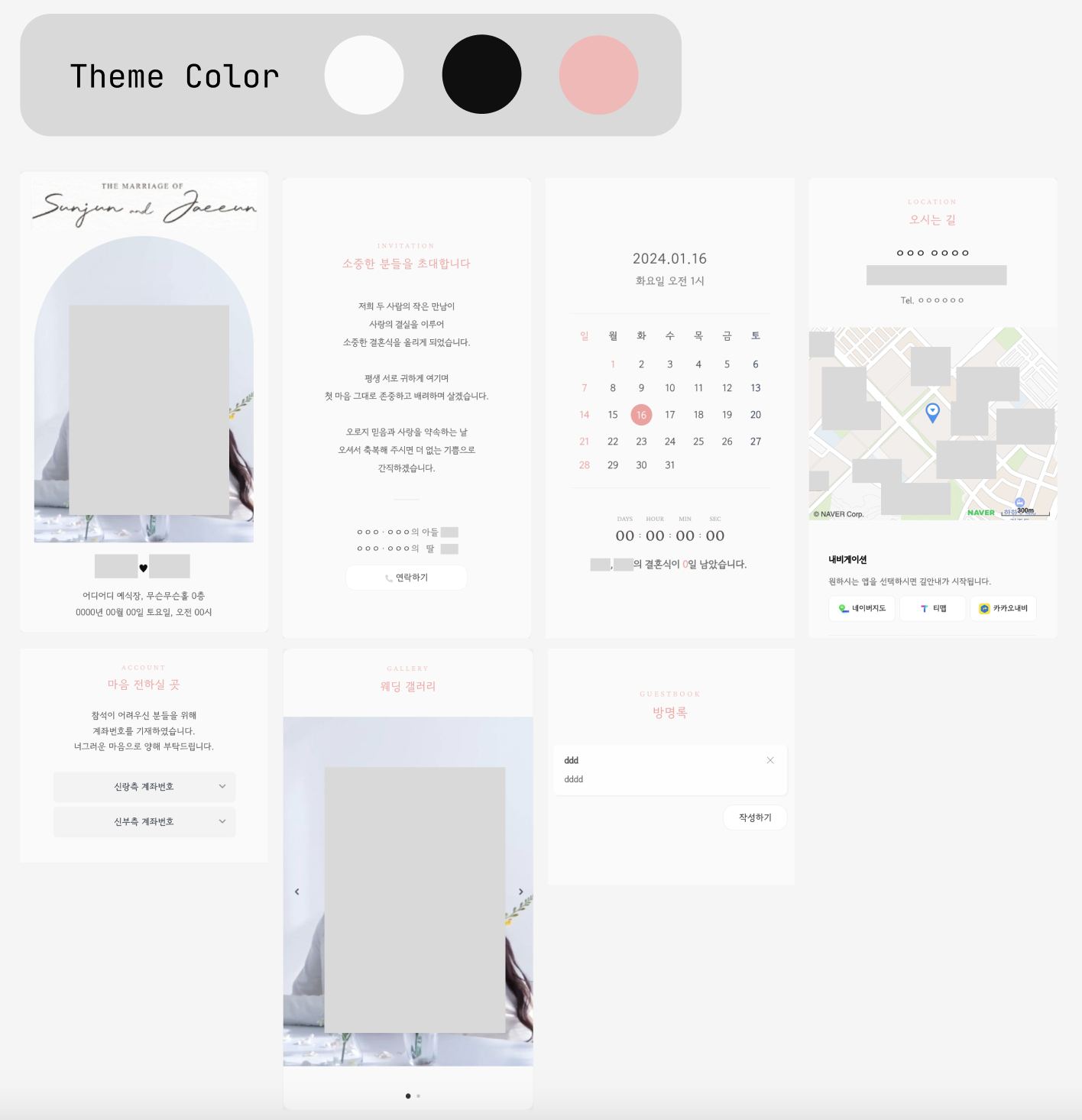
먼저 구성을 생각해야 하지 않겠는가. 늘 그랬듯 들어갈 내용과 와이어프레임을 설계해 주었다.
기획에 앞서 여러 가지 모청 샘플을 보고 어떤 내용이 들어가야 하는지, 어떤 식으로 구성되어 있는지 파악했는데
대체로 이런 식이었다.
컨텐츠 순서
1. 메인 표지
2. 감사인삿말 (연락처-전화 & 문자)
3. 달력 & 디데이
4. 오시는길 (지도)
5. 축하의 마음전하기 (계좌)
6. 갤러리 (이미지 캐러셀)
7. 축하메세지
그 외 화환 보내기 기능이나 마무리 인사말 기호에 따라 더 추가할 수도 있지만 딱 저 정도가 깔끔하고 무난해 보였다.
디자인도 여러 가지 참고해서 figma로 그려보았다.

실컷 이것저것 구성할 때는 재밌었는데 이제 막상 구현하려 하니 조금 암담해지는 기분이다..
🧐 궁금점과 부족한 내용
막상 시작하려니 기술스택은 뭘 사용할지 고민되었다.
일단은 나한테 가장 익숙한 React로 하긴 할 건데..
1. javascript vs typescript
2. firebase vs supabase
3. styled-component vs tailwind CSS
둘 중 어느 걸로 할지 고민이었다.
일단 언어는 typescript에 대해 아직 이해도가 부족하긴 한데, 어차피 연습 목적이니 더 공부해 보자는 의미로 typescript로 결정.
BaaS는.. 저기에 회원가입이나 로그인 같은 기능도 없으니 회원정보를 관리할 필요도 없고 단순 정보성 페이지인데
뭐,, 추가되는 건 방명록정도?라서 굳이 외래키로 연결해서 각 테이터들 연동시켜 관리할 필요가 있나 싶은 생각이 들었다.
그래서 firebase를 쓰기로..
스타일은 항상 css-in-js만 썼으니까 테일윈드를 써보기로 했다. 23년 가장 핫했던 css 프레임워크 라던데 나만 쓸 줄 모르는 게 속상함.

쉽고 빠르게 사용할 수 있어서 편리하고 자유로운 커스텀이 된다? 얼마나 편한지 직접 써보겠다.
그런데 이거..완성할 수는 있을까..